Google Sitelinks Search Box in 2025: If you search for your Sitename or a Company/Organisation brand name, you will see a new interface on SERPs (Search Engine Results Pages). This feature allows your site users to reach specific content on your website, directly through your own site-search pages.
One of the most popular SEO (Search engine optimization) is to make your website to show rich results. Sitelinks Search Box is a part of rich result. You will see it under Enhancements in the menu pane of Google Search Console.
Actually, on Friday, September 05, 2014, Google rolled out an improved search box (above the sitelinks) within the search results. It helps users to get information they want from your site immediately on the search results page.
Example: Suppose you want to search “what would be the SEO best practice for Keyword research in 2025”. But that tutorial should be written by Showeblogin only and you don’t remember our site official URL “SuperWebTricks.com”. Thus, you go to Google Search Engine and firstly type our brand name “Showeblogin” thereafter follow the link to Showeblogin, and then actually search for that query.
The sitelinks search box removes all the extra efforts as because you may directly search for any information when our website appears as a search result. You will reach directly to the search result page on SuperWebTricks.com from SERPs.
How to show sitelinks search box in search results?
If you implement the structure data on your website, users shall directly jump from the sitelinks search box to your site’s search results page. You can use JSON-LD, microdata, or RDFa to do this;
Now, the newly updated sitelink search box provides real-time suggestions and other features to users on Google search results page.
You may make your site eligible for displaying the new improved AI based Google search box in search results. Following are the simple steps to be followed to implement sitelink search box in your sites: –
Step-1: Install Search Box Widget
First of all, you have to add a working search engine on your website. This is compulsory for implementing sitelinks search box.
Step-2: Add WebSite Structured Data
After installing a search engine on your site, you need to add markup related to sitelinks search box only to the home page.
Please note that you must implement the WebSite structured data on the home page of your site only. Don’t insert sitelinks search box code on any other pages.
Option-1:
Here is the code in JSON-LD: Add this code just above the </head> tag on Home Page of your WordPress site:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite", "@id": "<?php bloginfo('url'); ?>#website",
"url": "<?php bloginfo('url'); ?>",
"potentialAction": [
{ "@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "<?php bloginfo('url'); ?>/?s={search_term_string}" },
"query-input": "required name=search_term_string" }
]
}
</script><!-- Customized by Showeblogin (SuperWebTricks.com) for WordPress -->The above JSON-LD code has been customized by Showeblogin for WordPress site. Therefore, you need not require to change anything in the code before copy paste on the home page.
Option-2: If you visit official example for sitelinks searchbox, you will see the following structure data code:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>Note that if you want to use code mentioned in option-2 above then you have to modify the code according to your site address and search page structure.
- Copy above code strarting from
<script type="application/ld+json">and ending with</script>. - Paste the copied code into notepad/ Notepad++.
- Replace “https://www.example.com/” in 5th line with your site homepage URL.
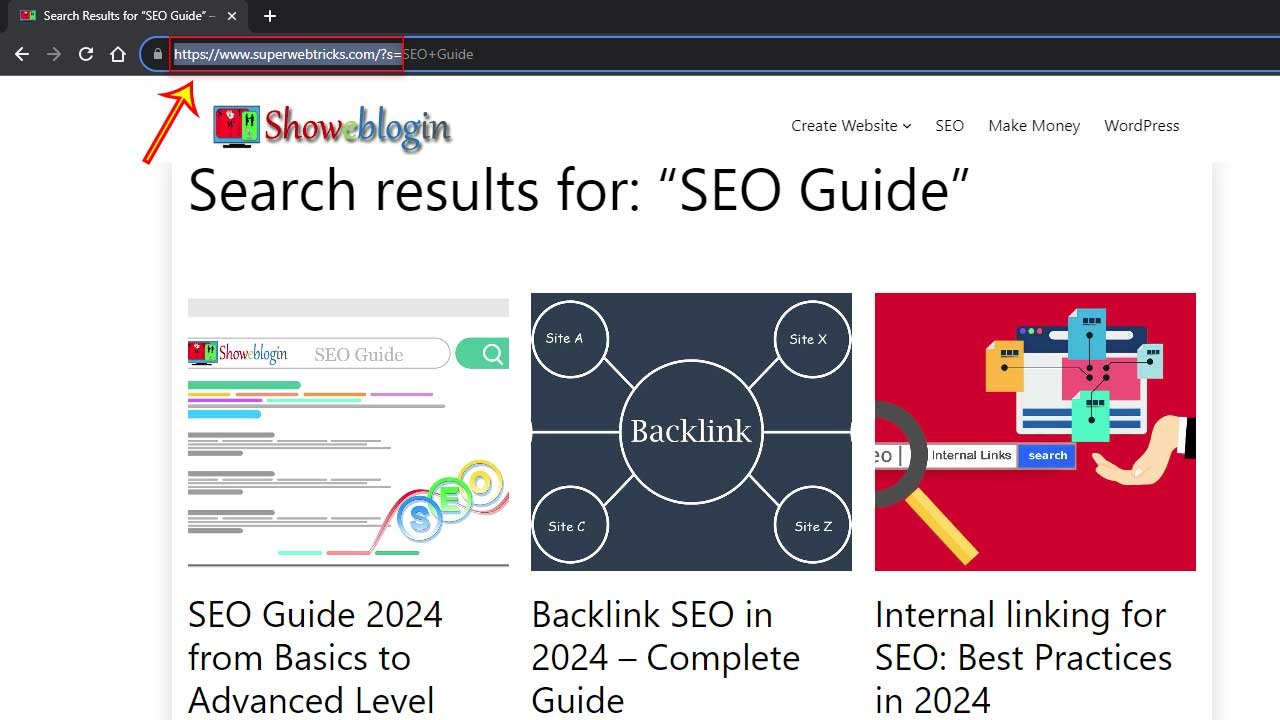
- Then replace urlTemplate “https://query.example.com/search?q=” with your site search result page URL. To do that first visit your site and search for any keyword then copy the resulted search page url except the keyword you typed.
Here is the screenshot of Showeblogin search page for your help. Search results for: “SEO Guide”:-

Here is the modified structure data code for our site:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.superwebtricks.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://www.superwebtricks.com/?s={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>- Finally, copy the modified code from Notepad and paste into source code of your homepage just above
</head>tag. That’s it. Enjoy.
Step-3: Validate your Structure Data
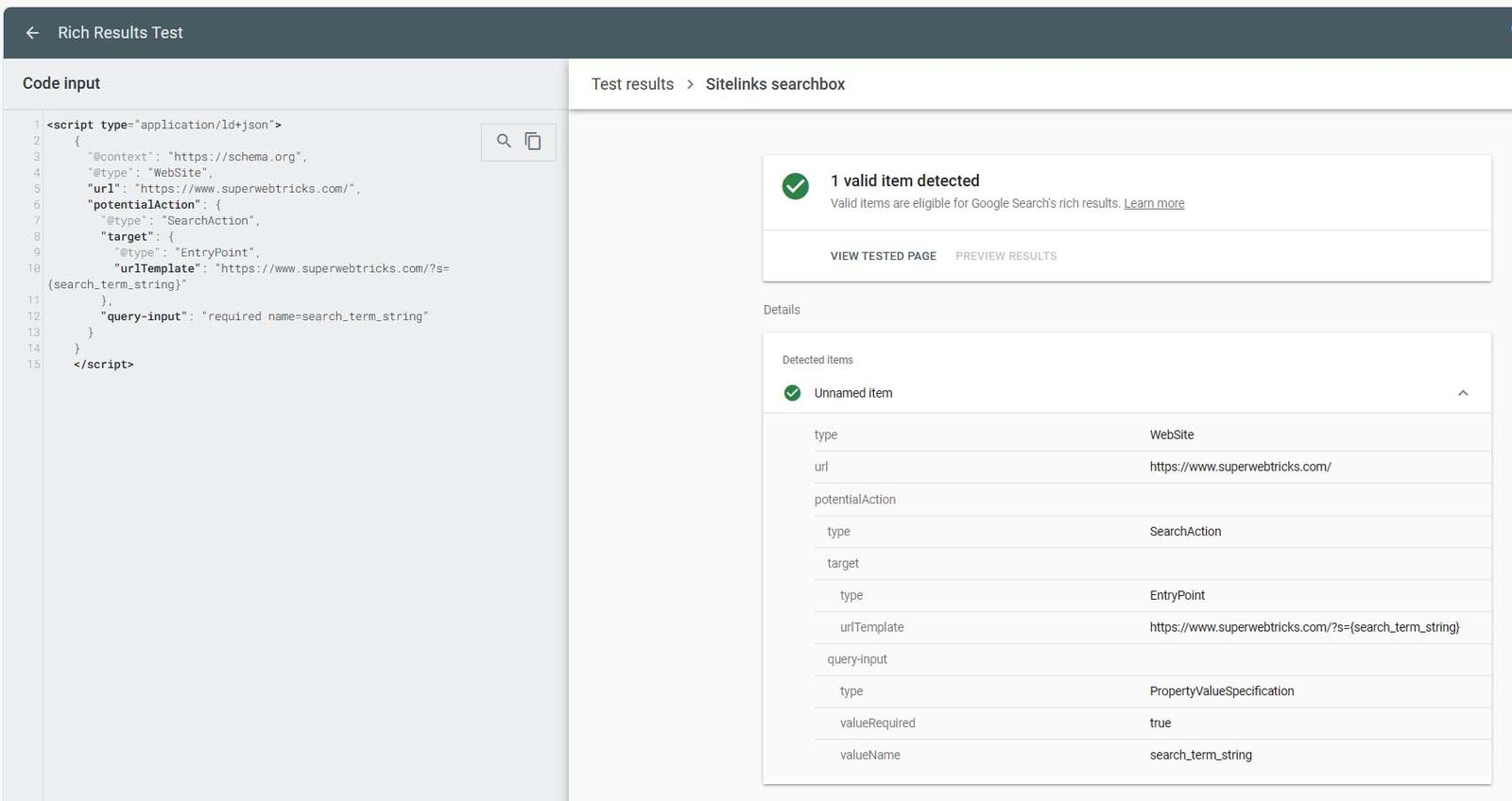
After successfully installing search widget and adding structure data to home page, you have to verify that code using the Rich Results Test at https://search.google.com/test/rich-results
See the screenshot here.

Why Sitelinks Search Box not appearing on SERPs even after implementing Structure Data on my site?
You should keep in mind that Google doesn’t guarantee that a sitelinks search box will be shown in search results even you have inserted structure data.
Google may not show sitelinks search box just because you have used the sitelinks search box markup on your website. Google has listed some common reasons why rich results related to sitelinks search box will not be displayed on SERPs.
Is it necessary to add structure data for Sitelinks Search Box?
Google Search may automatically display sitelinks search box to your website when it appears as a search result. There is no need to add structure data to your site.
However, if you insert Website Structured Data for sitelinks searchbox, you can control certain aspects of the Sitelinks Search Box appearance on SERPs.
Google automatically shows Sitelinks Search Box to my Site on search result page. I want to remove that search box from the search results page.
Google automatically displays Sitelinks Search Box to your site even if you have not added any structure data to your site’s home page.
However, if you want to remove that search box, you just copy paste this meta tag to your home page.
<meta name="google" content="nositelinkssearchbox">According to the official documentation, the sitelinks search box will be disabled as part of the normal Googlebot crawling and processing of the page, which can take a few weeks depending on the site and other factors.
