Now a days, we are receiving lots of queries through our Contact Us page by our live visitors. And I took one relevant question every Sunday to discuss with all of you. Today, I will discuss about 404 blogger blog pages.
What is 404 errors?
In simple word, you may conclude that a webpage that does not exist on your blog/site commonly known as 404 errors page. That means if someone type a web address like http://YourBlogUrl.com/blablabla it results to 404 error page on your blog.
Why my blog gets 404 Errors and how can I prevent it
There are many reasons that results 404 errors page on your blogger blog. However, following are most common reasons which generates 404 error pages:
1) Existence of broken links on your blogger blog pages i.e. internal links.
If you are using Google webmaster tool then these links may help you to find out broken links returned when Googlebot attempts to visit a page that doesn’t exist on your blog. To check broken links, just replace my site URL with your own and visit these links.
For Desktop:
https://www.google.com/webmasters/tools/crawl-errors?siteUrl=http://www.superwebtricks.com/#t2=1
For Smartphone:
https://www.google.com/webmasters/tools/crawl-errors?siteUrl=http://www.superwebtricks.com/#t2=28
2) Presence of invalid links
There may be some invalid links of your blog on other’s websites that have links pointing to your blog page that actually does not exist on your blogger blog.
To see which sites are linking to your blog, visit this link by replacing my site URL with your own blog address:
https://www.google.com/search?q=link:www.SuperWebTricks.com
3) Existence of incorrect links
Either within an Email Newsletter/message or within a PDF/word documents i.e. an eBook.
4) Old or Wrong URLs
Typing wrong or old URLs on web browser address bar by your live visitors or a reader navigates to your blog page that’s temporarily down.
5) Deleted or Updated URLs
You may have deleted/ renamed any post/page URL from your blog without redirecting the old URL to a new blog post/page.
Solution for 404 Error Page in Blogger Blog
I think you have understand the actual meaning of 404 errors and the causes behind these Not Found Pages. Now, the question arises whether it will impact either on your site’s ranking in Google or user experience on your site/blog.
Simply, I opines 404 errors are normal part of any webpage and it does not impact on your site’s ranking and you can safely ignore those broken links. However, it may unnecessarily increase Crawl Errors and indexing wrong URLs of your blog by search engines.
Additionally, it may also impact badly on your user’s experience. This is because your visitors may landed on a 404 “Not found” page on your website and most of them may just surf away from your blog. They may not rely on your blog and therefore the trustworthiness of your blog will decrease accordingly.
Accordingly, you may have two solutions for those types of errors. First one is to find all 404 errors links which is next to impossible because you will never be able to control each and every links to your blog, or resolve all 404 errors listed in Webmaster Tools.
Second solution is to create a custom 404 page for your user and show something relevant to what they were looking for. Therefore, I strongly recommend all of you to not ignore 404 errors and create a useful custom page for Page Not Found (404 Errors) on your blog.
By default blogger displays a generic message on the Page Not Found page that you may see on your blog viz. “Sorry, the page you were looking for in this blog does not exist”.
If the above message is not shown by your blogger blog, then this may be due to your custom template or theme installed on your blog. To get the default message of blogger 404 errors not found page, follow these simple steps:
Step-1:
Login to your blogger account and go to the Template tab and then click on Edit HTML text menu.
Step-2:
Now, click on jump to widget drop down menu and select Blog1 from the option there. Thereafter click on Format template text button.
Step-3:
Now, you will that your mouse cursor is blinking just before Blog1. Now, search the following terms
<b:includable id='status-message'>
You will see the following default codes. If your blog does not exist these codes then replace the whole lines from <b:includable id=’status-message’> to </b:includable> with the following codes.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
How to Show a Professional and SEO Navigation Custom 404 Errors Blogger Page
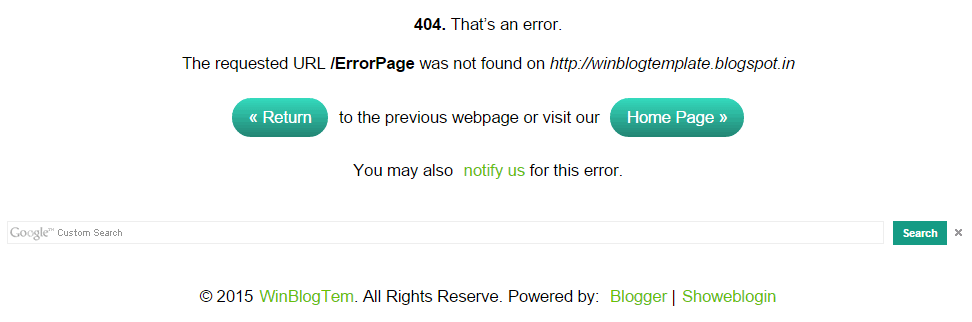
A customized professional and nice looking 404 page provides your readers with a better user experience and prevent them from experiencing unfriendly error messages. I have included lots of options for your users landing on 404 page for better navigation instead of blogger common message.

Step-1:
Navigate Settings tab of your particular blog and click on Search preferences.
Step-2:
Click on Edit text link next to Custom Page Not Found [set] under Errors and redirections heading.
Step-3:
Now, paste these HTML codes into the HTML message box.
<div class='SWT-404Errors-Box'><p><b>
404.</b> That’s an error.</p><p>
<!-- Tutorial at: http://www.superwebtricks.com/?p=806 -->
The requested URL
<script type="text/javascript">var _0xa560=["\x70\x61\x74\x68\x6E\x61\x6D\x65","\x6C\x6F\x63\x61\x74\x69\x6F\x6E"];var _0xc6f6=[_0xa560[0],_0xa560[1]];var _0xa895=[_0xc6f6[0],_0xc6f6[1]];var swt404ErrorURL=window[_0xa895[1]][_0xa895[0]];
document.write("<b>" + swt404ErrorURL + "</b>");
</script> was not found on <script type="text/javascript">var _0xb875=["\x70\x72\x6F\x74\x6F\x63\x6F\x6C","\x6C\x6F\x63\x61\x74\x69\x6F\x6E","\x2F\x2F","\x68\x6F\x73\x74"];var _0xf582=[_0xb875[0],_0xb875[1],_0xb875[2],_0xb875[3]];var _0xc922=[_0xf582[0],_0xf582[1],_0xf582[2],_0xf582[3]];var swtBlogURL=window[_0xc922[1]][_0xc922[0]]+_0xc922[2]+window[_0xc922[1]][_0xc922[3]];
document.write("<i>" + swtBlogURL + "</i>");
</script></p><a id='swt-button' href='javascript:history.go(-1)' title='Back'>«
Return </a> to the previous webpage or
<script type="text/javascript">var _0xf049=["\x70\x72\x6F\x74\x6F\x63\x6F\x6C","\x6C\x6F\x63\x61\x74\x69\x6F\x6E","\x2F\x2F","\x68\x6F\x73\x74"];var _0x396d=[_0xf049[0],_0xf049[1],_0xf049[2],_0xf049[3]];var _0xb2bd=[_0x396d[0],_0x396d[1],_0x396d[2],_0x396d[3]];var swtHomeURL=window[_0xb2bd[1]][_0xb2bd[0]]+_0xb2bd[2]+window[_0xb2bd[1]][_0xb2bd[3]];
document.write("visit our " + " <a id='swt-button' href='" + swtHomeURL + "' target='_self' title='Home Page'>" + "Home Page »</a>");
</script>
<p> You may also <a
href='http://www.superwebtricks.com/contact/' title='Contact Us'>notify us</a> for this error.</p>
<p><script>
(function() {
var cx = '011773649581108137979:jrwmq4__zgs';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script><gcse:search linkTarget="_self" as_sitesearch="http://YourBlogURL.com/">
</gcse:search></p><style type='text/css'>
html,body{font:15px/22px arial,sans-serif;background:#fff;color:#000;padding:1em} .main-inner .columns {padding:0} .SWT-404Errors-Box {width:100%;height:auto;color:#000;background:#ffff;border:0;margin:1em;padding;1.5em} a#swt-button{display: inline-block;background: #34dbbe; background: -webkit-linear-gradient(top, #34dbbe, #228473); background: -moz-linear-gradient(top, #34dbbe, #228473); background: -ms-linear-gradient(top, #34dbbe, #228473); background: -o-linear-gradient(top, #34dbbe, #228473); background: linear-gradient(to bottom, #34dbbe, #228473); -webkit-border-radius: 28; -moz-border-radius: 28; border-radius: 28px; font-family: Arial; color: #ffffff; font-size: 1em; padding: .5em 1em;margin:0.375em; text-decoration: none; -webkit-transition:all .8s ease-in-out; -moz-transition:all .8s ease-in-out; -ms-transition:all .8s ease-in-out; -o-transition:all .8s ease-in-out; transition:all .8s ease-in-out;} a#swt-button:hover { background: #2782d7; background: -webkit-linear-gradient(top, #2782d7, #1b6ebb); background: -moz-linear-gradient(top, #2782d7, #1b6ebb); background: -ms-linear-gradient(top, #2782d7, #1b6ebb); background: -o-linear-gradient(top, #2782d7, #1b6ebb); background: linear-gradient(to bottom, #2782d7, #1b6ebb); text-decoration: none; } #navbar-iframe{height:0;visibility:hidden;display:none} .status-msg-border,header,.tabs-outer,.sidebar,.blog-feeds,div.Feed,#blog-pager,footer{display:none;} .status-msg-wrap{top:0;left:0;right:0;clear:both;float:none;text-align:center;margin:7% auto 0;min-width:240px;min-height:320px;width:100%;height:auto;padding:20px 0 10px} .status-msg-wrap a{color:#66c106} .status-msg-bg{background-color:#f1f4ee;/* Tutorial at: http://www.superwebtricks.com/?p=806 */}
</style><p>©
<script type='text/javascript'>var nd = new Date();
var swt_Current_Year = nd.getFullYear();
document.write(swt_Current_Year);
</script><script type="text/javascript">var _0xb5bb=["\x70\x72\x6F\x74\x6F\x63\x6F\x6C","\x6C\x6F\x63\x61\x74\x69\x6F\x6E","\x2F\x2F","\x68\x6F\x73\x74"];var _0x9fb5=[_0xb5bb[0],_0xb5bb[1],_0xb5bb[2],_0xb5bb[3]];var _0x47c5=[_0x9fb5[0],_0x9fb5[1],_0x9fb5[2],_0x9fb5[3]];var blogURL=window[_0x47c5[1]][_0x47c5[0]]+_0x47c5[2]+window[_0x47c5[1]][_0x47c5[3]];
document.write("<a href='" + blogURL + "' target='_self' title='YourBlogName'>" + "YourBlogName</a>. All Rights Reserve.");
</script>
<span>Powered by:
<a href='http://www.blogger.com' id='blogger' rel='nofollow' target='_self' title='Hosted on Blogger'>Blogger
</a>|<a href='http://www.superwebtricks.com/' id='404errors' rel='license' target='_blank' title='Provided by Showeblogin'>Showeblogin
</a></span></p></div>
<!-- Tutorial at: http://www.superwebtricks.com/?p=806 -->
You will need to replace only two things and the rest will work automatically.
1) Find and Replace YourBlogURL (See line 27) with your blogger blog address and YourBlogName (See line 35) with your blogger blog name.
2) Find the URL http://www.superwebtricks.com/contact/ (See line 15) and change it with your own contact us page. However, if you don’t want notification/message from your visitor then you may delete line 14-15 from the above codes.
Step-5:
Finally, click on save changes and Enjoy! A 404 errors custom page is live on your blog.
To create an effective 404 blog page that can keep your live visitors on your site and help users find the information they’re looking for, I have included the following features into the custom 404 Errors page:
A) Google Custom Search Box:
I have embedded a custom search box on 404 Errors page so that user can easily search whatever they want to get from your blogger blog. The best part of this search box is that the search results will be from your blog address only and not the entire web world.
B) Requested URL:
Your blog visitor will be able to identify the invalid requested URL part of your blogger blog. Hence, it will help your user to type correct URL or choose other option from that page. Your blog address will also be shown there. You may find the same error page details in your Google Analytics account.
C) Return Back:
If your blog visitor wants to go back to the previous page they had come from then he may click on return button on 404 errors page itself. Thus, the return button will help your user to navigate the previously visited webpage.
D) Home Page:
Home page button will get back your live visitor from 404 Custom Error page to your blog home page. Therefore, if your visitor came from other site then this button will help to reduce bounce rate (i.e. the percentage of single-page visits) of your blogger blog.
E) Copyright:
Your Custom Pages for Not Found pages (404 Errors) will also display © i.e. copyright sign along with latest year, blog name and all rights reserve message automatically.
